- UX for AI
- Posts
- Mobile Websites, Tablet Apps and Hybrids: 7 Mobile Strategy Tips for 2012
Mobile Websites, Tablet Apps and Hybrids: 7 Mobile Strategy Tips for 2012
Last few years of mobile growth have been phenomenal. According to Luke Wroblewskiâ€s well-documented blog post, “Mobile Monday: A Year From Now…†major sites like YouTube and Facebook are projecting mobile use to surpass desktop use as early as this year!
Make 2012 the year you take ownership of your mobile and tablet strategy. Here are 7 tips to help you get started. Not every tip will apply to every business. If you have a question, please donâ€t hesitate to set up your free 30 minute consultation where we can discuss what strategies may be right for you. Click here to go to my contact page.
Tip #7: Mobile is about Vision, not Numbers
I often say in my presentations that
If your company does not have a mobile strategy, it does not have a growth strategy.
Yet many companies say that they simply “do not see the numbers†they need to convince themselves that mobile strategy is worth pursuing.
Relying on the current trickle of mobile traffic as a prediction of the tsunami that is just around the bend in mobile space is a fundamental mistake. Despite rocket growth, mobile is still in its infancy. Just like in the early days of the internet many people would dismiss the web as a “fadâ€, managers that compare mobile visit numbers to web visit numbers are completely missing the point.
Mobile context of use is as different from desktop web, as Internet was from the brick-and-mortar.
Just like the early adopters of the Internet like Amazon, Staples, Yahoo, Facebook, Verisign and many others have been able to see the value of the new technology and take advantage of it, mobile land grab is going on right now. And itâ€s moving at ten times the break-necking speed of the Internet growth of only a decade ago.
Today, it is patently absurd to think that any company would sit on a sidelines of the internet with a static brochure-ware site waiting for the visit numbers to catch up to their brick-and-mortar visitors before they invest into a transaction-capable ecommerce platform. Yet this is exactly what I see going on in Mobile space.
Take fancy last-minute gift giving – a perfect example of mobile context of use. While some companies like 800 Flowers invest in building award-winning mobile experiences:

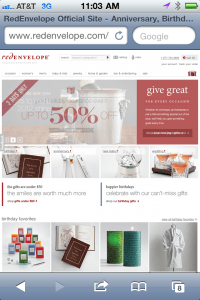
Others, like Red Envelope are sitting on the mobile sidelines waiting for the chickens to hatch:

And hatch they will – because any customer that uses a mobile phone to shop on the current version of RedEnvelope.com will be unlikely to face the pain of doing so again in the near future.
Investment in the mobile technology should be driven by Vision of what this new channel can do for your company, not simple game of number crunching.
Make 2012 the year you develop and invest into your mobile strategy.
Tip #6: Mobile Apps Space is Oversaturated
Unless you are building the next Angry Birds or N.O.V.A., forget building an app. Shocking? I hope not.
Apple App store and Android Market each contain over 500,000 apps. Yet both marketplaces are still geared toward the browse model that does not scale past about 1,000 items, especially on the tiny screen of the mobile device.
To paraphrase the classic Jared Spool example, customers searching for “easy to use to do list†will get no better results than those searching for “mysteries that are not scaryâ€. In a word, not at all what they expected or can put to use.
What does that leave you with?
Unfair, ridiculous competition for very limited attention span of a fickle mobile app consumer. While there will always be room for well executed specialized apps like Twitter or Gowalla, the truth is that mobile app space is simply oversaturated. People have figured out that they do not need your app if they plan to use it only occasionally. Outside of games, todayâ€s mobile consumers will simply not put forward the time, phone space and bandwidth commitment required to download and update your app if your (or your competitorâ€s) mobile site will do just fine.
In contrast to mobile apps, the tablet app space is ripe for the taking (see Tip #2 below).
Tip #5: Hybrid Apps Must Die
Once I had a Coleman canoe. It cost only $300. The salesperson explained that a near 7X reduction in price is due to the new manufacturing process: the new hull design of the Coleman allows the canoes to be stamped out of a single sheet of plastic and transported from China with hulls stacked one inside another like Russian Matryoshkas, allowing the manufacturer to stuff about 1000 into a single shipping crate. In contrast, a typical canoe at that time cost over $2000, had to be built by hand and packaged individually, shipping at only about 50 per crate.
Sometimes, you get exactly what you pay for. The Coleman canoe I purchased was optimized for manufacturing and shipping, not paddling. My $300 canoe paddled not a penny more, nor less than the $300 I paid for it: flexing, twisting, warping, dragging and capsizing at every opportunity.
The same rule applies to hybrid mobile apps.
Just because hybrid apps are cheap to build and maintain, does not mean they create the same experience as the higher-end custom mobile apps. Just the opposite.
Like the $300 Coleman canoe, Hybrid apps often create confusing architecture on either Apple or Android, and offer scant advantages over a mobile website, basically providing link to what is essentially the same website, but with about 20% less screen real-estate and no speed or functionality improvements.
Why is this a problem?
Downloading an app is a big commitment on the part of the customer, and people expect some extra functionality and convenience. And as a rule, hybrid apps simply donâ€t deliver, so people that download hybrid apps feel cheated.
Itâ€s very easy to see which apps are Hybrid just by looking at the comments in the App Store. Mobile consumers are not fools, and they will let you know when your app just does not measure app to the dedicated full-fledged iPhone and Android experiences carefully crafted by your competitors.
2011 was a year of turbulent market consolidation for mobile platforms. With Nokia out of the picture, Windows Mobile’s consistently lagging IE browser, HP flushing the Palm Web OS down the toilet and Blackberryâ€s stubborn refusal to evolve past being an enterprise email platform, the mobile market is essentially down to only two competitors: iOS and Android. If you must, think of it as building desktop software for Windows and Mac. You have no excuse not to build a custom app optimized for at least one or the other. If you really must have an app that is – for most purposes a good mobile website makes a smarter investment.
Tip #4: Mobile Website First
Now that the mobile apps market is over-saturated, whatâ€s left? Although one size does not fit all,
As a rule of thumb, a good mobile website should be the basis of your mobile strategy.
There are many reasons for this. Not the least is the “Mobile First†concept popularized by Luke Wroblewski. If you take the Mobile First path, your design and development will be streamlined, your team more focused and empowered. Your layout and Information Architecture simpler and more intuitive. Your forms will be devoid of the extraneous fields that some brilliant marketing professional (who is (un?)fortunately no longer with your company) decided it was a good idea to force your customers to fill out.
Like any birth, the process of transition to mobile will be painful. But happen it must, if your company is to survive the coming general shift from desktop to mobile use. And, if you allow this birth to happen, mobile will be the fresh wind that will blow through all of your digital offerings, removing the cobwebs of accumulated features no one uses, outdated circumlocution of lawyer-speak, useless hero images of naked skinny blondes eating burgers and other sacred mad-cows that should have been disposed as bio-hazard waste ages ago.
If you design and build mobile first, you will get to the core of your features and brand value.
If you need to see this process in action, just compare the eBay.com – a bloated bling-encrusted Titanic, rule-bound and feature-laden to the point of near-unusability with its streamlined, slick mobile counterpart.
Tip #3: Build an App if you Have a Good Easter Egg
There is one exception to the mobile website first rule: what I call Easter Egg functionality.
If your app can offer your customers something they frequently want to use in the mobile context, that mobile website cannot, it is worth building an app.
Examples include frequent GPS use, storing login information for faster login (or bypassing login altogether), clever integration of accelerometer, camera, voice recognition or other on-board mobile sensors.
You have to be perfectly honest with yourself about the “frequent use†part of the above statement. With the release of the HTML 5 standard, “occasional†use of the native phone functionality like GPS no longer qualifies. Let me give you an example: if you have a mobile ecommerce website that can also be used to track down store locations in your area, this does not qualify as “frequent useâ€, and can be implemented using HTML 5. The only difference will be that the site will ask permission on every occasion of using the GPS.
On the other hand, Yelp dictates strong preference for the app over the mobile website, due to local nature of almost every query that requires use of the GPS. Asking permission to use GPS ever time you use Yelp would be tedious and distracting. Another Easter Egg in the Yelp app is the Monocle, that creates a virtual reality overlay using the on-board camera, a neat and useful trick that would be very hard to implement using HTML alone:

There are many examples of great apps that I included in my book: “Designing Search: UX Strategies for Ecommerce Success†(Wiley 2011). You can download a sample chapter here.
Tip #2: Mobile Offerings Do Not Work on Larger Tablets
Despite what the official Party Line towed by both Apple and Google mobile apps do not work on Tablets. More accurately,
Mobile apps do render on tablets, in a very limited and rather goofy way that does not take advantage of the tabletâ€s unique capabilities, ergonomics, context of use or the tabletâ€s status as a shared family device.
Larger 9-10 inch tablets are a completely different type of device – a “Third Deviceâ€, not simply a large iPhone. While specific Tablet design considerations are beyond the scope of this short article, I will discuss them in detail in later installments of this newsletter. I dedicate Chapter 17 of “Designing Search: UX Strategies for Ecommerce Success†exclusively to Tablet search designs.
The main take-away is that while all mobile device traffic should be redirected to your mobile website, the larger 9-10 inch tablets should use a desktop web site or dedicated luxury custom tablet app.
In contrast to mobile apps, tablet apps still offer an excellent expansion opportunity. Very few companies have figured out how to do them well.
Many websites will work “as is†on the tablet. However, I recommend doing a thorough audit of key money-generating workflows and fix or redesign any functionality that doesnâ€t work on a tablet. Furthermore, if your mobile strategy includes attracting and retaining significant tablet traffic, I also recommend planning a version of your desktop web site with a tablet-optimized design and CSS. Google.com for tablet, with more whitespace between search results, “airy†page layout, and many other enhancements offers excellent inspiration:

Should you also build a special version of your website for a 7-inch tablet, such as Kindle Fire? This question brings us to our #1 tip:
Tip #1: Consider A Future-Friendly Responsive Website
For content-heavy websites, media publishing, and even ecommerce, future-friendly responsive design may be your best bet. Responsive design is a huge topic. With the redesign of the Boston Globe in 2011, the entire “Future Friendly†movement has moved beyond the geeks†garage and into the world at large, capturing the imagination of many.
The idea is deceptively simple: building a single website that adopts to render reasonably well on all existing and many of the future devices, in portrait and landscape modes. The reality is of course much more complicated.
For example, Scott Jehl’s brilliant use of JavaScipt in the Boston Globe redesign has demonstrated some creative technical solutions to the challenges of responsive design.
Recently, we also put our money where our mouth was with the responsive redesign of DesignCaffeine.com. Our site now renders well on all of the modern devices. In the process, we learned a few things, which weâ€ll be sharing with you shortly, right here, in the Tablet & Mobile Design Secrets Newsletter. To make sure you do not miss out, be sure to sign up below.
We Wish You a Great Mobile 2012!
[signature]
Reply